
WordPressで良く起こるトラブルがWordpressのバージョンアップにともなってプラグインを更新したりすると、エラーが発生して画面表示できなくなるケースが発生します。
対策は「スキルがあれば」とても簡単なのですが、プログラム開発やサーバインフラ系のノウハウやデータベース操作のノウハウがないと「とても敷居が高い」作業になります。
作業手順は、Wordpressを通常モードからー>デバッグモードにすること。
このデバックモードになればWordpressの「ダッシュボード」に普通に入れます。あとは問題のプラグインを無効にして、サイトが普通に開けば、そのプラグインの問題となります。
そこで終わらない場合は、ひとつづつプラグインを無効(削除ではない)して通常のWordpress画面が開くまでくりかえします。
著者は以前ロリポップでWordpress環境を構築していまデバッぐしたがトラブル時は自分でデータベース中のソースコードをいじったり設定を変えることがほぼ不可能でした。
そこで現在利用している「コアサーバ」わかっている人にはお勧めかつ、プランがとても安いのも魅力です。(ここまでいじれて、設定も触れてデータもいじれるスキルがある人にとっては好都合)
ソースコードをデータベースで確認し、編集設定から操作。無事復旧することができました。操作性・わかりやすさ・とても信頼しています。もちろん問い合わせも可能で的確に指示を頂けます。
–PR– コアサーバは当ブログも利用させて頂いています。
では備忘録として、設定内容を説明
コアサーバの設定からデータベースを確認し、wp-config.php のコードを変更する。
だけです。

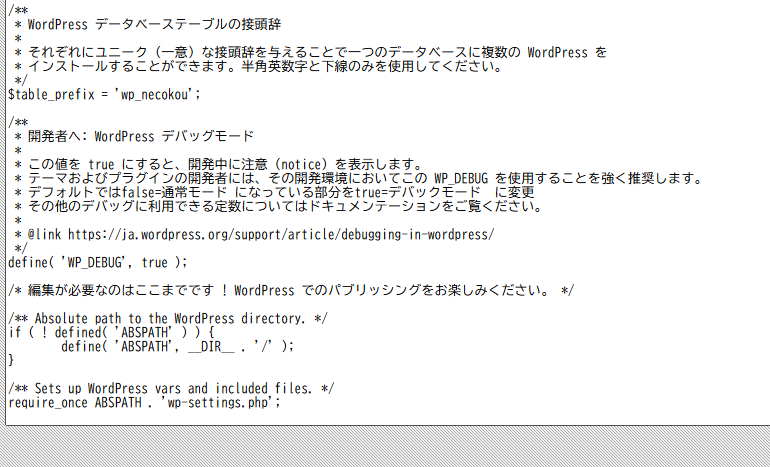
wp-config.php を見つけると「編集」から編集閲覧画面で下記のソースコードが確認できます。

〇 define( ‘WP_DEBUG’ , true );
この記述は、通常のWordpressで表示されてるノーマルな状態ですと
〇 define( ‘WP_DEBUG’ , false ); もともとこの表示になっています。
これを define( ‘WP_DEBUG’ , true ); false から true に書き換えると「デバックモード」
falseに戻せば通常のWordpress表示となり、問題は解決ということになります。
なお、かならず通常モードの define( ‘WP_DEBUG’ , true ); に戻しておくことは必須ですのでくれぐれもお忘れなく。
過去記事は下記を参照ください。2013年からミリタリー同人活動を行っています。
サイトマップ | ミリタリーグッズ工房「猫・工・艦」 (necokoucan.com)
【ブログ記事一覧】 | ミリタリーグッズ工房「猫・工・艦」 (necokoucan.com)
** PR ** 目がかすむ、ぼやける。目の悩み解消解消に。








![[商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。] [商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。]](https://hbb.afl.rakuten.co.jp/hgb/4682ef6f.d47e4f6a.4682ef70.b34ead15/?me_id=1397035&item_id=10000164&pc=https%3A%2F%2Fthumbnail.image.rakuten.co.jp%2F%400_mall%2Faokinomori%2Fcabinet%2F10634942%2Fimgrc0090394800.jpg%3F_ex%3D240x240&s=240x240&t=picttext)

