今日はRust言語でゲームプログラムに挑戦です。
ただし、ゲームはこんなゲームつくってください。とコパイロットに指示して作ってもらいました。コパイロット君。流石です。
プロジェクトの作成: まず、Rustのプロジェクトを作成します。ターミナルで以下のコマンドを実行してください:cargo new my_game cd my_game
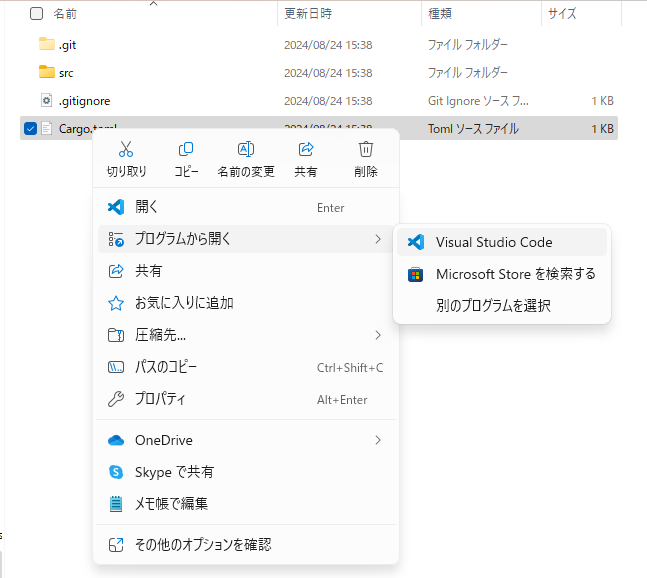
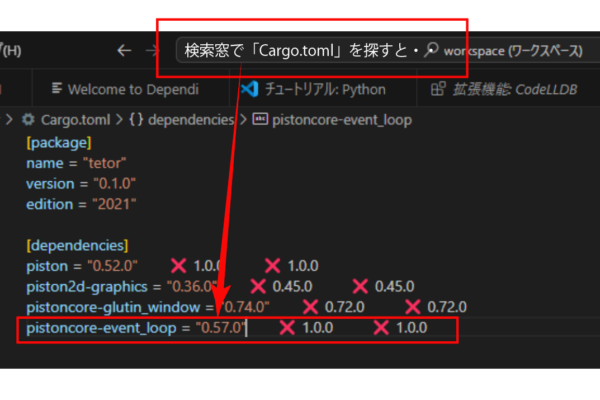
Cargo.tomlファイルの編集: プロジェクトディレクトリに移動すると、Cargo.tomlというファイルがあります。このファイルをテキストエディタで開いてください。(サンプルではビジュアルコードエディタから開いています)

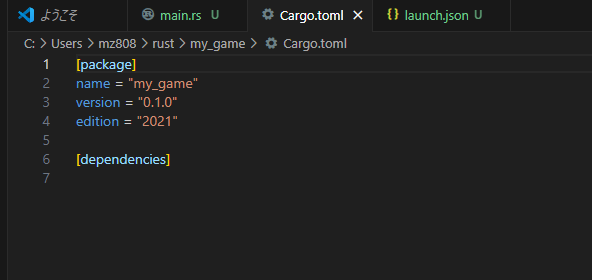
依存関係の追加: Cargo.tomlファイルの内容は以下のようになっています:

[dependencies]
” style=”position: relative; display: block; border: 1px solid var(–cib-color-stroke-neutral-primary); border-radius: var(–cib-border-radius-large); clear: both; margin-block: 24px 12px;”>
[package]
name = "my_game"
version = "0.1.0"
edition = "2021"
[dependencies]
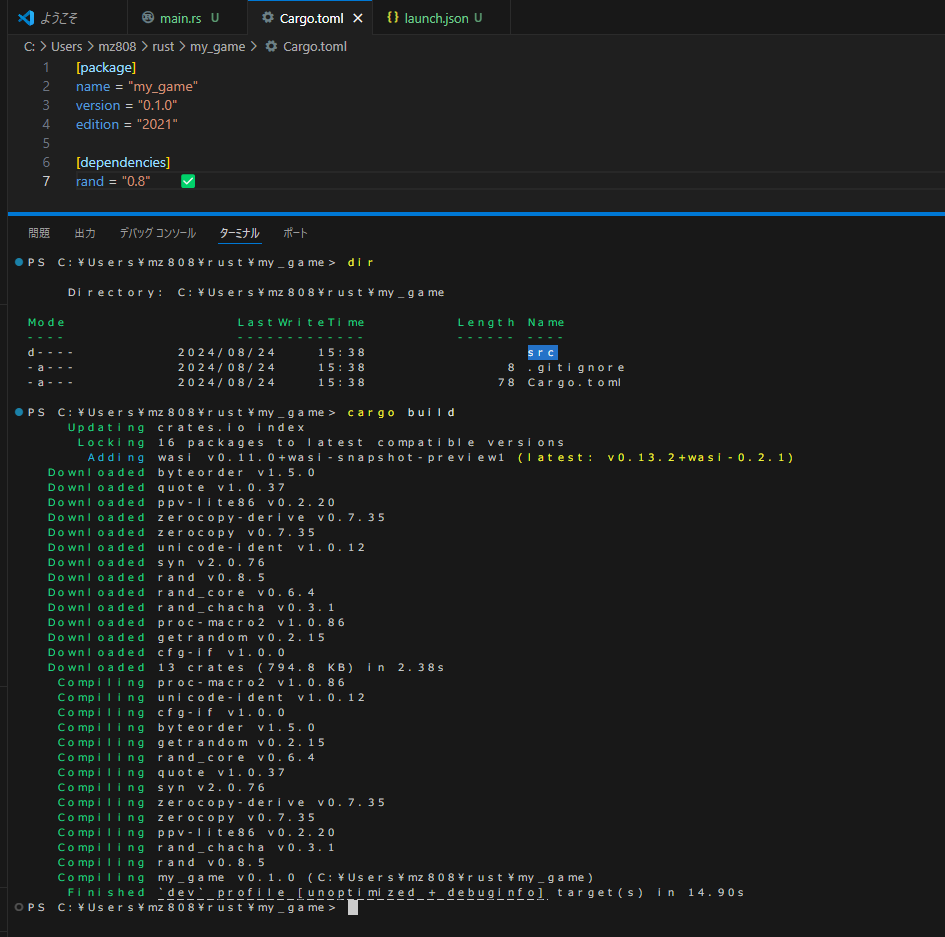
この[dependencies]セクションに、randクレートを追加します。以下のように編集してください:
rand = “0.8” ” style=”position: relative; display: block; border: 1px solid var(–cib-color-stroke-neutral-primary); border-radius: var(–cib-border-radius-large); clear: both; margin-block: 24px 12px;”>
[package]
name = "my_game"
version = "0.1.0"
edition = "2021"
[dependencies]
rand = "0.8"
このコードでは、ユーザーが1から100までの数字を予想し、正解するまで繰り返し入力を求めます。randクレートを使用してランダムな数字を生成していますので、事前にCargo.tomlに以下の依存関係を追加してください:

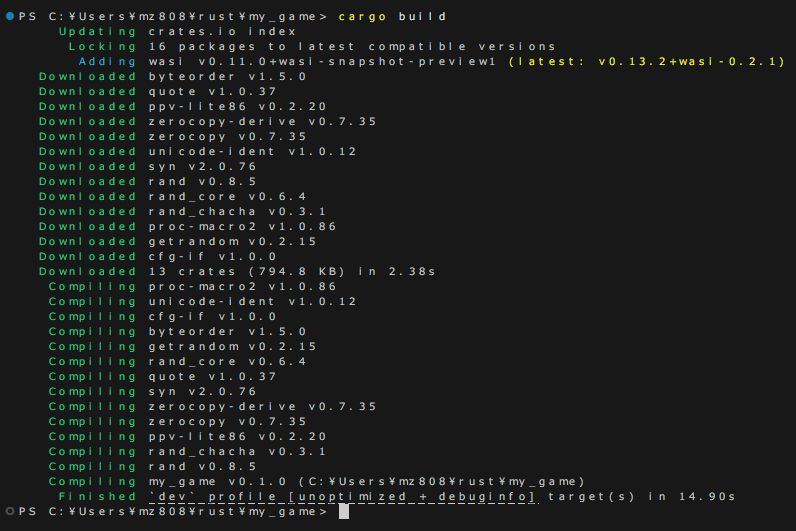
依存関係のインストール: 依存関係を追加した後、ターミナルで以下のコマンドを実行して依存関係をインストールします:
cargo build

これで、randクレートがプロジェクトに追加され、使用できるようになります。先ほどのゲームのコードをsrc/main.rsに追加して実行してみてください。


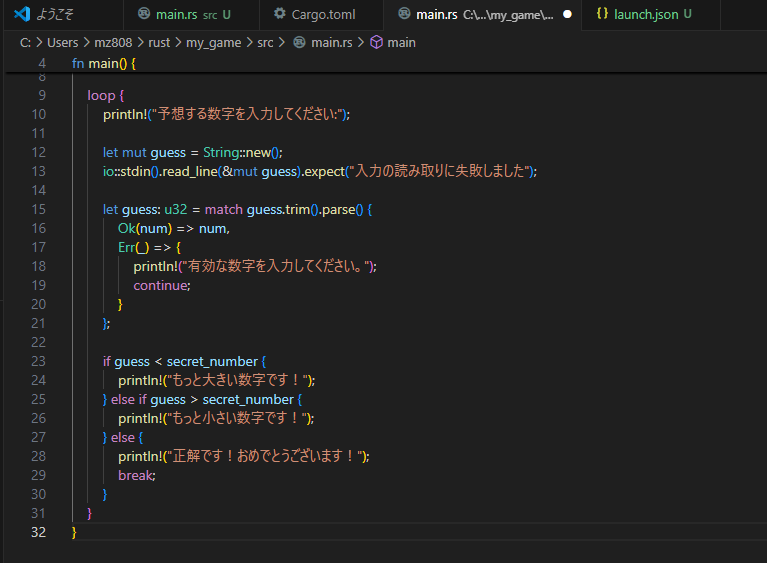
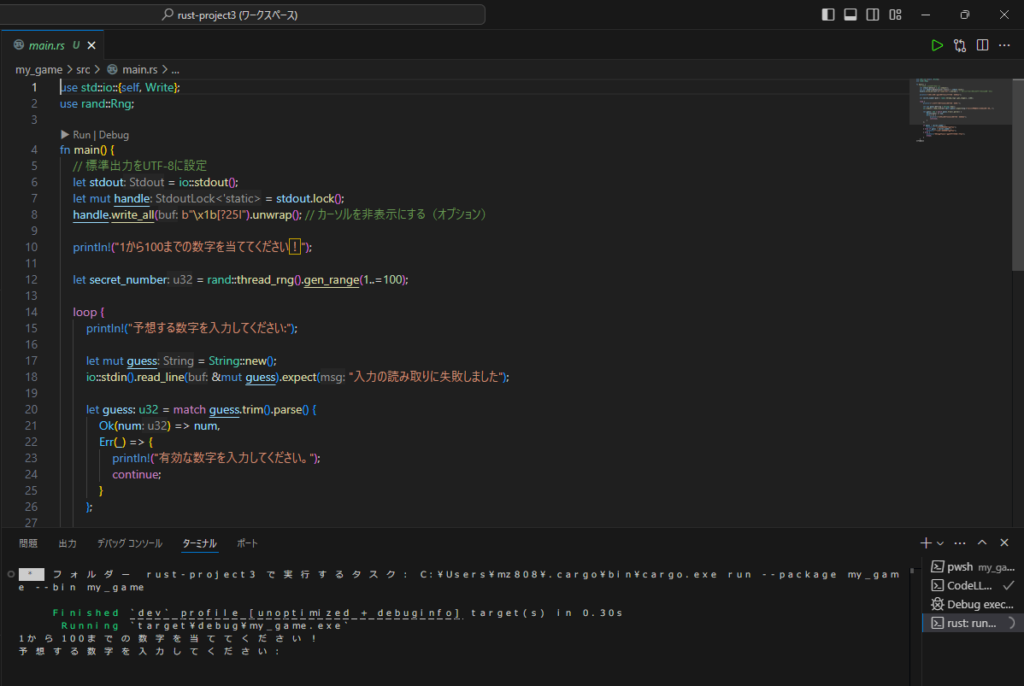
この「main.rs」をビジュアルコードエディタで開きます。

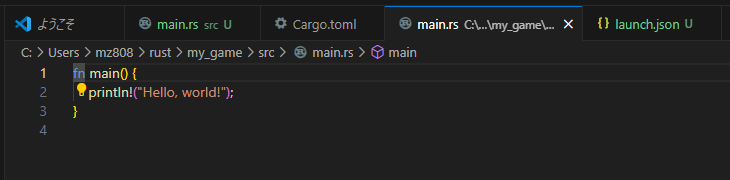
開くと、ビジュアルコードエディタで作成されたサンプルコードが表示されています。

これを下記に記す「ユーザーに1から100までの数字を当ててもらうシンプルなゲーム」のソースコードをそのままコピペします。
use std::io::{self, Write};
use rand::Rng;
fn main() {
// 標準出力をUTF-8に設定
let stdout = io::stdout();
let mut handle = stdout.lock();
handle.write_all(b"\x1b[?25l").unwrap(); // カーソルを非表示にする(オプション)
println!("1から100までの数字を当ててください!");
let secret_number = rand::thread_rng().gen_range(1..=100);
loop {
println!("予想する数字を入力してください:");
let mut guess = String::new();
io::stdin().read_line(&mut guess).expect("入力の読み取りに失敗しました");
let guess: u32 = match guess.trim().parse() {
Ok(num) => num,
Err(_) => {
println!("有効な数字を入力してください。");
continue;
}
};
if guess < secret_number {
println!("もっと大きい数字です!");
} else if guess > secret_number {
println!("もっと小さい数字です!");
} else {
println!("正解です!おめでとうございます!");
break;
}
}
}

use std::io;
use rand::Rng;
fn main() {
println!("1から100までの数字を当ててください!");
let secret_number = rand::thread_rng().gen_range(1..=100);
loop {
println!("予想する数字を入力してください:");
let mut guess = String::new();
io::stdin().read_line(&mut guess).expect("入力の読み取りに失敗しました");
let guess: u32 = match guess.trim().parse() {
Ok(num) => num,
Err(_) => {
println!("有効な数字を入力してください。");
continue;
}
};
if guess < secret_number {
println!("もっと大きい数字です!");
} else if guess > secret_number {
println!("もっと小さい数字です!");
} else {
println!("正解です!おめでとうございます!");
break;
}
}
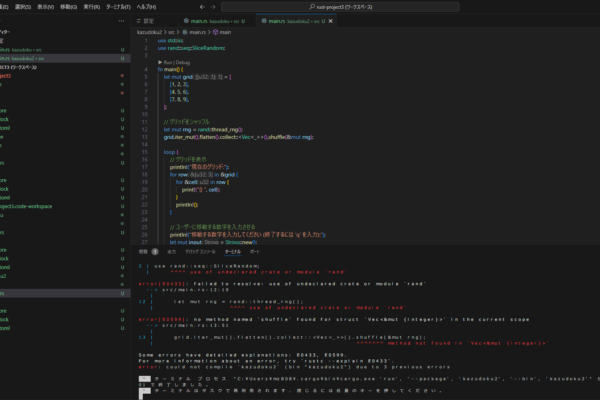
}ところがどうもうまく動作しません。
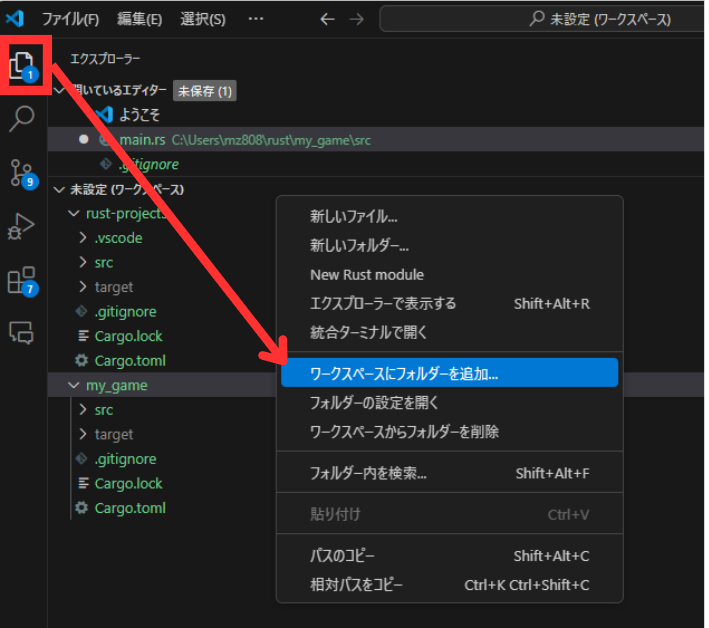
原因は、どうもビジュアルスタジオの「ワークスペース」に先ほどのソースコードとプロジェクトが認識されていないようです。

ワークスペースにフォルダを追加で、先のソースコードを含む「my_game」プロジェクトのフォルダを選択して追加しました。
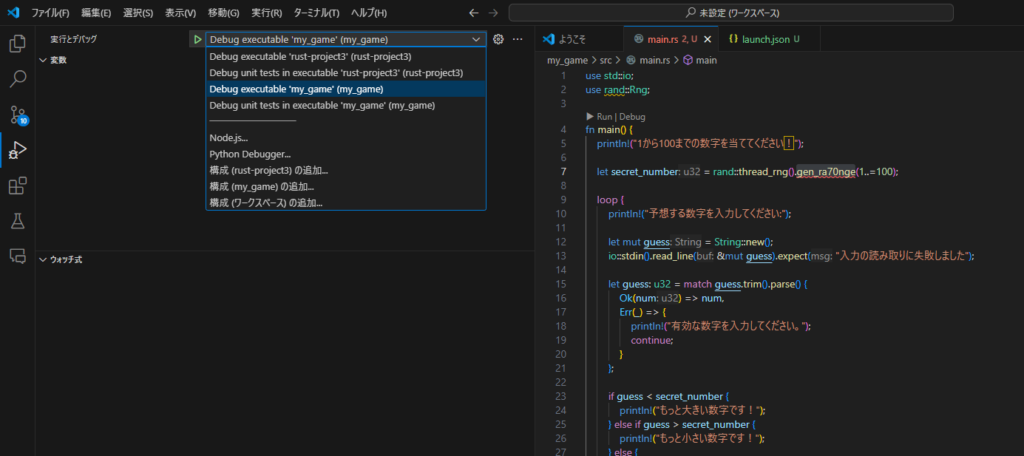
そしてデバッグ対象をmy_gameに変更します。(プルダウンメニューの部分でmy_gameを選択しています)

そして、my_gameのmain.rsをビジュアルスタジオで開き、「実行j」ー>デバックでコンパイルします。

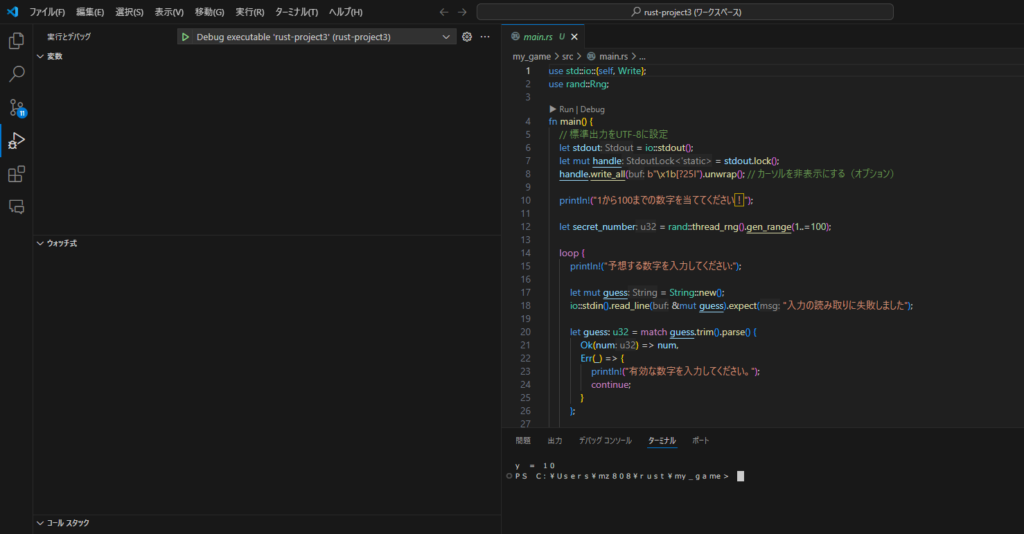
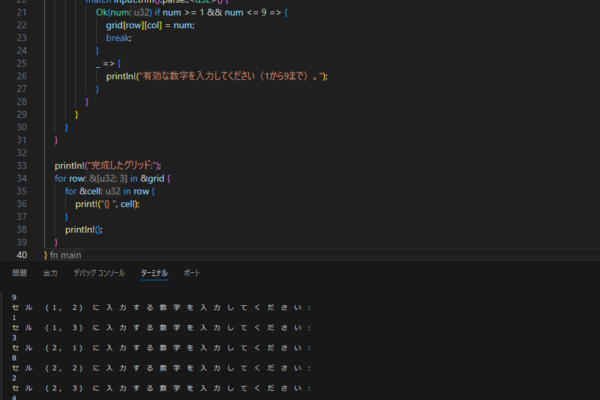
すると、ターミナルの表示がこのようになり、何も実行していない状態になります。(ビジュアルスタジオ自体はmy_gameを実行している)
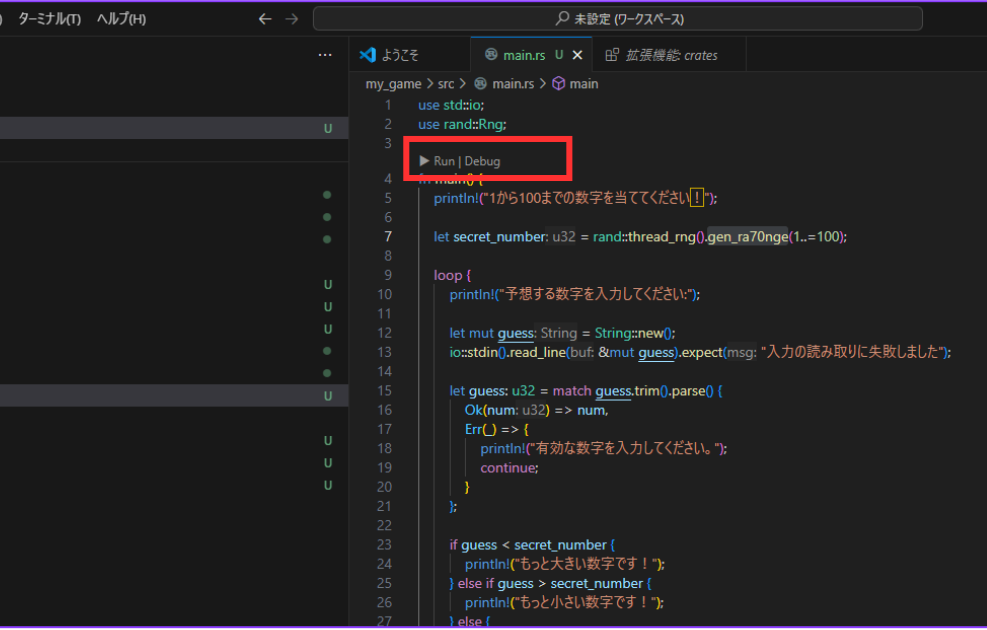
ですが、ビジュアルスタジオのエディタ部分をよく見ると・・・・

ソースコードの3行目と4行目の間に(赤い四角の中に)「RUN|Debug」という(じつはボタン)が表示されています。
このRUNを押して実行します。

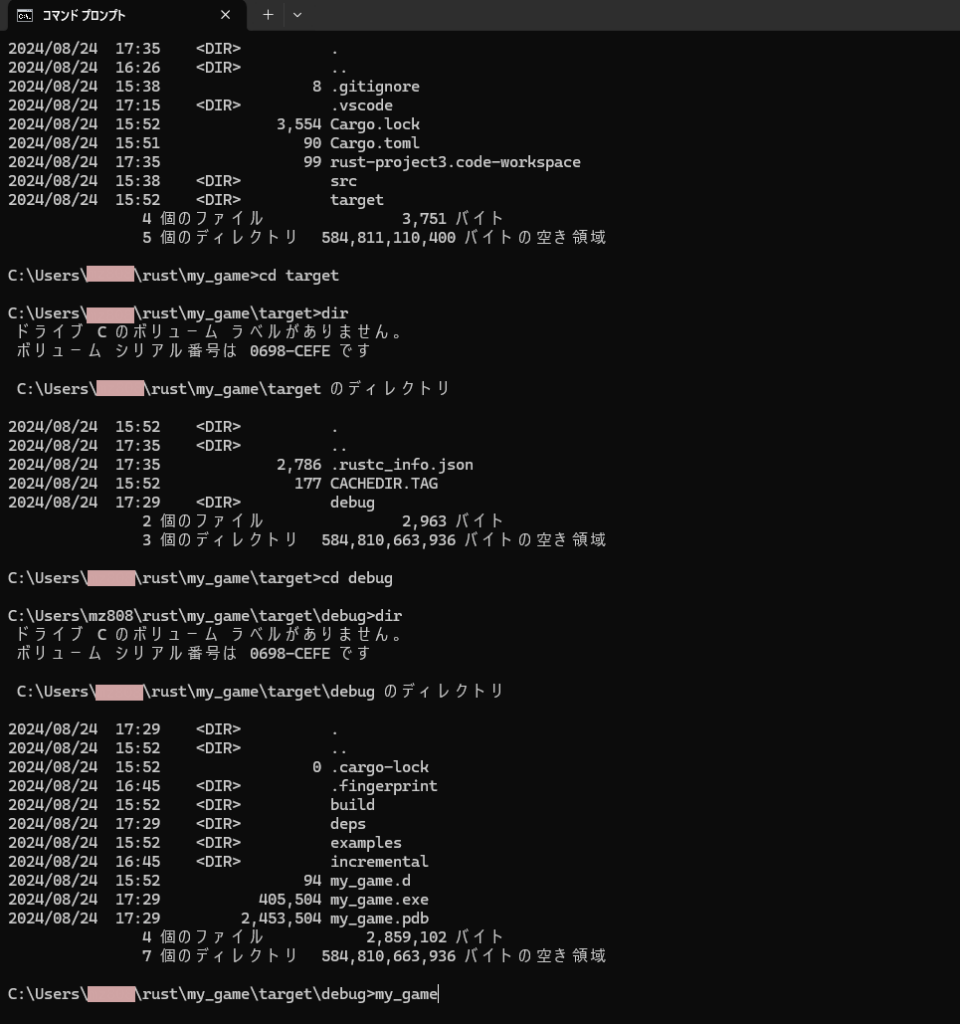
または、ターミナルから、
dir (フォルダの中身を表示:my_gameがカレントディレクトリ=今いる位置のこと)
cd target (targetフォルダに移動)
dir (targetフォルダ内を表示ー>debygフォルダを確認)
cd debug (debugフォルダに移動)
dir (debugフォルダ内を表示)
my_game.exe と入力しエンターキーで実行(プログラム本体)

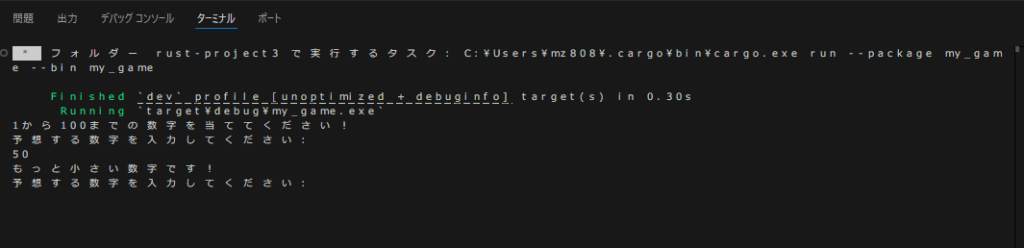
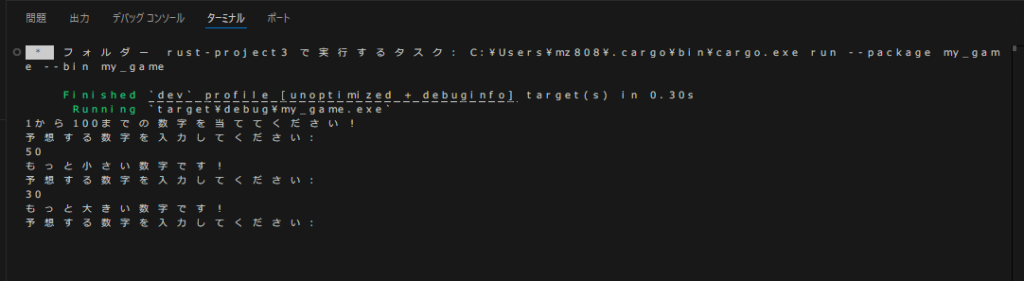
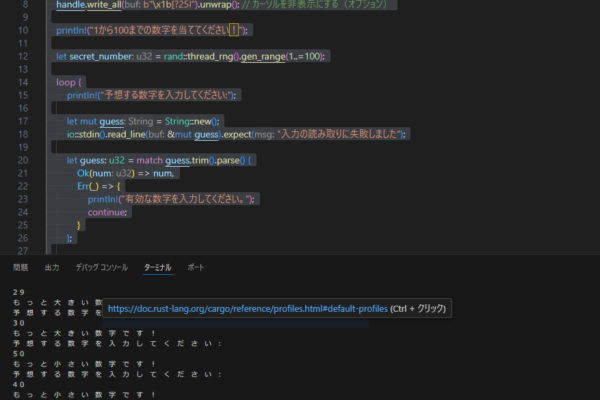
遊び方は、ターミナルをクリックして任意の100以下の数字を入力

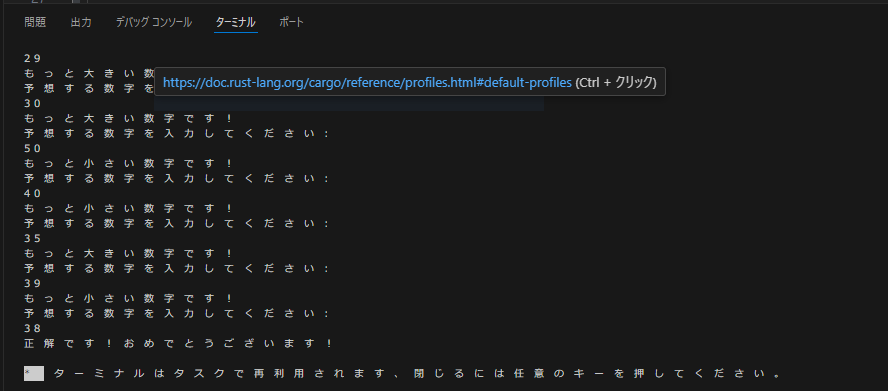
50を入力するとプログラム通りに「もっと小さい数字です!」が表示されたので

30を入力するともっと大きいと。この繰り返しで正解を当てるゲームが完成です。
ちなみに、実はこれ、Microsoftのコパイロット(AI)にお願いしてつくってもらったソースコードです。本当にそのまま無事に動いたのは感動モノです。もちろんエラーが出たらそのままコピペでコパイロットに貼ったら、正解を作ってくれます。正直びっくり驚きです。
—————————————————————————————————————
//// PR ///
取扱いコース が豊富! 無料体験コースあります!
・Web制作&デザインコース
・Web制作コース
・Webデザインコース
・動画編集コース
・Pythonコース
・Javaコース
・Rubyコース
・Shopifyコース
————————————————————————————————————–
過去記事は下記を参照ください。2013年からミリタリー同人活動を行っています。
サイトマップ | ミリタリーグッズ工房「猫・工・艦」 (necokoucan.com)
【ブログ記事一覧】 | ミリタリーグッズ工房「猫・工・艦」 (necokoucan.com)
** PR ** 目がかすむ、ぼやける。目の悩み解消解消に。











![[商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。] [商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。]](https://hbb.afl.rakuten.co.jp/hgb/4682ef6f.d47e4f6a.4682ef70.b34ead15/?me_id=1397035&item_id=10000164&pc=https%3A%2F%2Fthumbnail.image.rakuten.co.jp%2F%400_mall%2Faokinomori%2Fcabinet%2F10634942%2Fimgrc0090394800.jpg%3F_ex%3D240x240&s=240x240&t=picttext)

