
パーマリンク構造における注意点

当ブログで起こったパーマリンク構造の問題。
ChatGPTから提案を受けたパーマリンク構造を採用したはずなのに・・
Pixivと連携しやすく、Googleにも好まれる構造としては、以下のようなカスタム構造がよいと提案を受けていました。
/%category%/%postname%/
例:
- 小説 →
https://www.ai.necokoucan.com/novel/shiroi-maid-no-rekishi/ - イラスト →
https://www.ai.necokoucan.com/illust/maid-team-battle-scene/

この設定でこのようなパーマリンク構造で表示されるはず。
この構造は
1.カテゴリー
2.ブログ記事タイトル

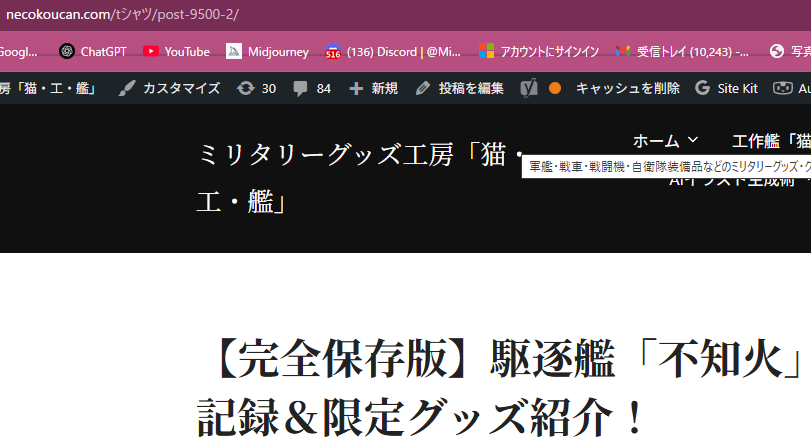
この記事のパーマリンク構造は
Tシャツ/戦艦扶桑・諸元と戦歴~ となるはず。
ところが

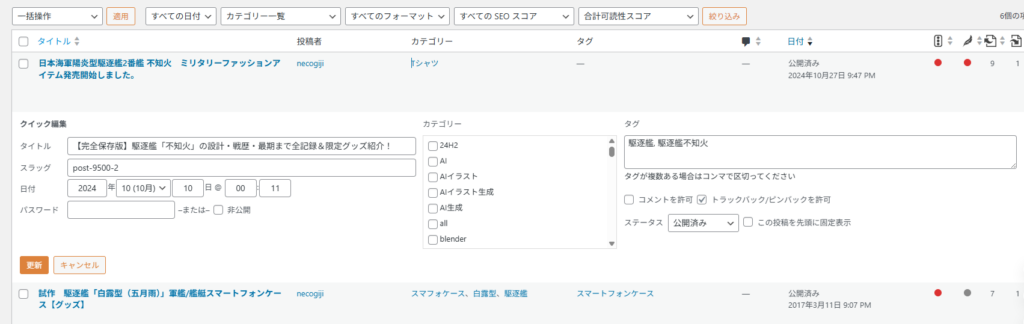
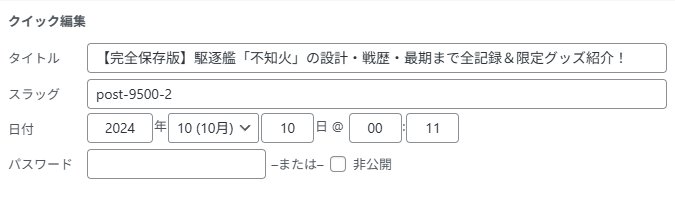
ブログタイトル部分が「post-9500-2」とある。
ここで「思い出した」わけである。それは「スラッグ」

WordPressの「編集」以外に、「クリック編集」という簡易編集機能があり、そこで確認すると「タイトル」したに「スラッグ」というのがある。
ここに書かれているのがブログタイトルより優先で表示されているわけです。
WordPressにおける「スラッグ(slug)」は、投稿・固定ページ・カテゴリー・タグなどの URLの一部になる文字列 のことを指します。SEOやユーザビリティにも大きく関係する重要な要素です。
WordPressの「スラッグ」とは?
定義
スラッグとは、各投稿やページのURLの末尾に使われる短い識別子(英数字やハイフンなど)です。
- 例:投稿タイトル「こんにちは世界」の場合
→ 自動生成されるスラッグ:konnichiwa-sekai
→ 完全URL:https://example.com/konnichiwa-sekai
WordPressにおけるスラッグの機能・特徴
| 機能 | 説明 |
|---|---|
| URL構造を定義 | 投稿・ページのURLを簡潔かつ意味のあるものにできる |
| SEOに有利 | 検索エンジンはURLのキーワードも評価対象にする |
| 人にわかりやすいURL | ユーザーがURLを見て内容を予測しやすくなる |
| 重複不可 | 同一投稿タイプ内では同じスラッグは使えない(自動的に末尾に「-2」などが付く) |
スラッグが使われる場所
| コンテンツタイプ | スラッグが使われる例 |
|---|---|
| 投稿(Post) | https://example.com/**post-slug** |
| 固定ページ(Page) | https://example.com/**page-slug** |
| カテゴリー | https://example.com/category/**category-slug** |
| タグ | https://example.com/tag/**tag-slug** |
| カスタム投稿タイプ | https://example.com/custom-type/**custom-slug** |
スラッグの設定方法(WordPress管理画面)
投稿・固定ページの場合:
- 投稿編集画面でタイトルを入力
- パーマリンク(URL)部分の編集ボタンをクリック
- 表示されたスラッグを好きな文字列に変更
- 推奨:英小文字+ハイフン区切り
カテゴリー・タグの場合:
- 「投稿」→「カテゴリー」や「タグ」を開く
- 名前とスラッグをそれぞれ入力(任意)
スラッグ設定のベストプラクティス(SEO的観点)
| 推奨事項 | 理由 |
|---|---|
| 英語またはローマ字表記にする | 日本語URLは文字化けやSEO上不利な場合がある |
| 意味のある単語を使う | 検索キーワードに含まれる単語だとSEOに強い |
| 短く簡潔に | ユーザビリティと見た目の美しさを両立 |
| ハイフンで単語を区切る | Googleはハイフンを単語の区切りとして認識する |
例(ブログ記事)
| タイトル | 設定スラッグ | 完成URL例 |
|---|---|---|
| Rust言語の入門ガイド | rust-intro | https://example.com/rust-intro |
| 戦艦扶桑の戦歴 | fuso-history | https://example.com/fuso-history |
以上の様に有効な機能であることが確認できます。
ですが、今回より下記記事のパーマリンク構造を採用しているのでスラッグを定義しない方向を採用します。
ではどうするか?

じつは「スラッグ」の項目に書かれている内容を「削除」するだけでパーマリンク構造は「ブログタイトル」がただしく表示されるようになります。
次回をお楽しみに。
** PR ** 目がかすむ、ぼやける。目の悩み解消解消に。








![[商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。] [商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。]](https://hbb.afl.rakuten.co.jp/hgb/4682ef6f.d47e4f6a.4682ef70.b34ead15/?me_id=1397035&item_id=10000164&pc=https%3A%2F%2Fthumbnail.image.rakuten.co.jp%2F%400_mall%2Faokinomori%2Fcabinet%2F10634942%2Fimgrc0090394800.jpg%3F_ex%3D240x240&s=240x240&t=picttext)

